Hầu hết ai trong chúng ta cũng đều nghe và biết đến URL là gì, thuật ngữ này quá phổ biến. Nhưng bạn có biết địa chỉ URL là một yếu tố SEO Onpage quan trọng giúp đạt xếp hạng cao trên SERPs? Cụ thể theo báo cáo của Backlinko về URL (Update ngày 22-01-2020) như sau:
Vì vậy, tạo và tối ưu URL là vấn đề cần triển khai ngay lập tức. Tuy nhiên, để thực hiện điều đó, bạn cần nắm được tất cả các cơ sở của URL thỏa mãn bot công cụ tìm kiếm và người dùng. Nhưng làm thế nào và bắt đầu từ đâu? Đây vẫn là bài toán bạn chưa tìm ra lời giải!
Thì hôm nay, bạn đã tìm được câu trả lời cho chính mình rồi đấy.
Trong nội dung chia sẻ này, tôi sẽ giải thích cụ thể khái niệm URL là gì, tất cả các yếu tố quan trọng về URL và cách làm thế nào để tối ưu hóa URL hiệu quả nhất. Từ đó, giúp bạn có thể triển khai ngay chiến lược tối ưu địa chỉ URL của riêng mình.
Vậy còn chần chừ gì, bắt đầu ngay nào!
URL là gì?
URL (viết tắt của Uniform Resource Locator) là một địa chỉ web duy nhất, được sử dụng để xác định và định vị một tài nguyên cụ thể trên Internet. Tài nguyên này có thể là một trang web, một hình ảnh, một video, một tệp tin hoặc bất kỳ nội dung nào khác được lưu trữ trên một máy chủ web.

Ví dụ: nếu nhập https://gtvseo.com/url-la-gi/ vào trình duyệt, trình duyệt web sẽ đưa bạn đến bài đăng này. Nhưng nếu chỉ nhập https://gtvseo.com/, bạn sẽ được đưa đến trang chủ GTV SEO.
Để làm rõ hơn về điều này, hãy cùng xem xét kỹ hơn những thành phần tạo nên một cấu trúc URL website cơ bản.
Cấu trúc URL
Dưới đây là một số ví dụ về URL:
https://gtvseo.com
https://gtvseo.com/marketing/marketing-la-gi/ https://gtvseo.com/marketing/marketing-la-gi/#6-loai-hinh-marketingBạn có thể nhập bất kỳ URL nào trong 3 URL trên vào thanh địa chỉ của trình duyệt để yêu cầu trình duyệt tải trang nội dung (hoặc tài nguyên) mà bạn mong muốn.
URL được cấu tạo từ nhiều thành phần khác nhau, một số là bắt buộc và một số khác là tuỳ chọn (không bắt buộc).
Giờ thì, hãy cùng tôi khám phá các thành phần điển hình của 1 URL bằng cách “mổ xẻ” một URL với đầy đủ các thành phần sau đây:
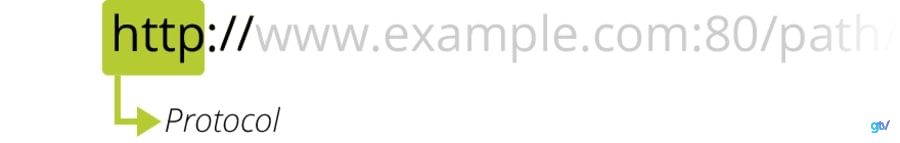
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument1. Protocol

Ý nghĩa của “Protocol” (giao thức mạng) là phần đầu tiên của URL, các trình duyệt sẽ dựa vào Protocol biết mình phải sử dụng giao thức nào để hoạt động. Protocol là một phương thức được thiết lập để trao đổi hoặc truyền dữ liệu xung quanh mạng máy tính.
Hiện nay, giao thức mạng được các trang web sử dụng phổ biến nhất chính là HTTP hoặc HTTPS (phiên bản bảo mật của HTTP). Web yêu cầu một trong hai giao thức này, nhưng các trình duyệt cũng biết cách xử lý một số dạng giao thức khác như mailto: (để mở ứng dụng thư) hoặc ftp: (để xử lý việc truyền tệp), vì vậy đừng ngạc nhiên nếu bạn thấy các dạng giao thức Protocol này.
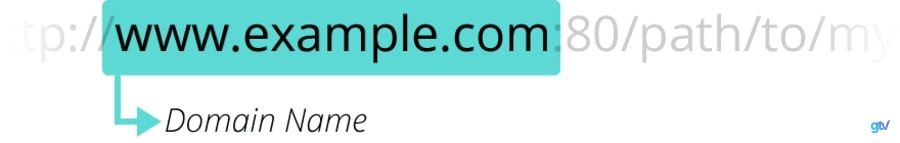
2. Domain Name

Domain Name (tên miền) cho biết Web Server nào đang được yêu cầu. Ngoài ra, bạn có thể sử dụng trực tiếp địa chỉ IP để thay thế cho tên miền, nhưng vì IP ít tiện lợi hơn nên không thường được sử dụng trên Web.
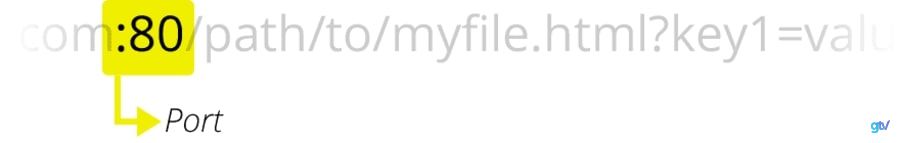
3. Port

Cổng kỹ thuật “Port” là được sử dụng để truy cập các tài nguyên trên Web Server. Port thường bị bỏ qua nếu Web Server sử dụng các Port tiêu chuẩn của Protocol HTTP (80 cho HTTP và 443 cho HTTPS) để cấp quyền truy cập vào tài nguyên của nó. Nếu không thì trong trường hợp này Port là bắt buộc.
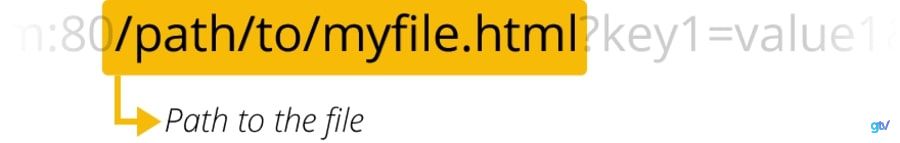
4. Path

Tiếp theo “Path” là đường dẫn đến tài nguyên trên Web Server. Trong những ngày đầu của sự xuất hiện Web, một đường dẫn đại diện cho một vị trí tệp vật lý trên Web Server.
Ngày nay, đường dẫn được xem là một thứ gì đó khá “trừu tượng” bởi nó được xử lý bởi các Web Server mà không cần theo nguyên tắc logic nào.




